Diposkan oleh gede surata
di 18/01/2013 09:06:00 AM

Gambar di atas adalah salah satu contoh file GIF yang sederhana. Penasaran bagaimana cara membuatnya??
Langsung aja yahhh... coba ikuti langkah-langkah berikut:
1. Prinsip dasar atau ide utama dari membuat animasi gif dengan photoshop adalah  menggabungkan
frame-frame gambar sehingga terlihat bergerak apabila dijalankan.
Frame-frame gambar ini pada dasarnya dibuat dengan menghilangkan dan
memunculkan elemen-elemen dari tiap gambar. Elemen-elemen gambar ini
akan kita pisahkan dalam bentuk layer-layer. Untuk gambar animasi mobil
seperti gambar diatas kita memerlukan 7 layer elemen ditambah 1 layer
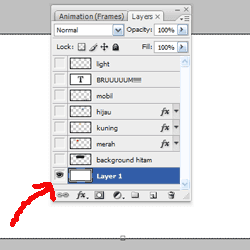
background. Lihat gambar disamping, ketujuh layer elemen tersebut adalah
background hitam untuk lampu, lampu merah, lampu kuning, lampu hijau,
gambar mobil, tulisan BRUUUM, dan efek cahaya.
menggabungkan
frame-frame gambar sehingga terlihat bergerak apabila dijalankan.
Frame-frame gambar ini pada dasarnya dibuat dengan menghilangkan dan
memunculkan elemen-elemen dari tiap gambar. Elemen-elemen gambar ini
akan kita pisahkan dalam bentuk layer-layer. Untuk gambar animasi mobil
seperti gambar diatas kita memerlukan 7 layer elemen ditambah 1 layer
background. Lihat gambar disamping, ketujuh layer elemen tersebut adalah
background hitam untuk lampu, lampu merah, lampu kuning, lampu hijau,
gambar mobil, tulisan BRUUUM, dan efek cahaya.
2. Setelah kita buat keseluruhan elemen yang akan dipakai,
selanjutnya kita akan membuat frame pertama.
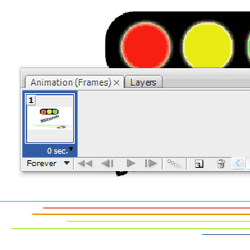
Caranya yaitu pertama kalian harus membuka panel animasi
dengan
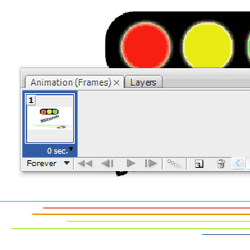
cara memilih menu Window > Animation. Maka akan tampil tampilan
seperti gambar disamping yaitu terlihat satu frame dengan semua elemen
terlihat.
3. Selanjutnya kita akan membuat animasi dengan konsep sebagai berikut:

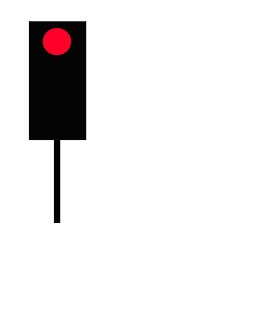
pertama: layar putih tidak terlihat satu elemen pun.
kedua: kemudian muncul lampu merah
ketiga: kemudian muncul lagi lampu kuning
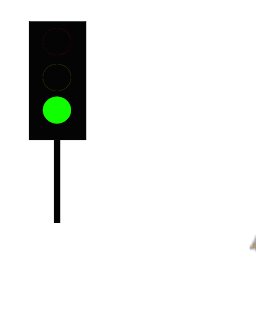
keempat: muncul lampu hijau yang menandakan mobil dapat melaju.
kelima: muncul tulisan BRUUUM !! sebagai gambaran bunyi mobil yang menderu.
keenam: mobil melaju dari kanan ke kiri dengan cepat dan meninggalkan efek cahaya.
ketujuh: efek tulisan BRUUUM perlahan menghilang.
Sekarang
lihat gambar disamping, untuk membuat animasi tahap pertama yaitu
tampilan putih tidak terlihat satu elemen pun, dilakukan dengan cara
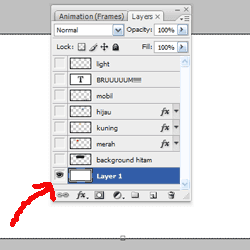
membuka tab “Layers” dan menyembunyikan semua layer kecuali background.
Kalau bingung bagaimana cara menyembunyikan layernya, klik saja ikon
mata di sebelah kiri tiap layer
4. Setelah semua elemen disembunyikan, selanjutnya kita pindah lagi ke tab “Animation (Frames)”.
Sekarang kita atur waktu tampilan pada frame pertama ini. Caranya klik
tulisan “0 seconds” lalu pilih satu detik untuk tampilan frame pertama
ini. Ini artinya frame ini hanya ditampilkan selama satu detik lalu
pindah ke frame selanjutnya.
(Frames)”.
Sekarang kita atur waktu tampilan pada frame pertama ini. Caranya klik
tulisan “0 seconds” lalu pilih satu detik untuk tampilan frame pertama
ini. Ini artinya frame ini hanya ditampilkan selama satu detik lalu
pindah ke frame selanjutnya.
5. Langkah selanjutnya adalah membuat frame kedua. Caranya klik ikon seper ti
pada gambar yang ditunjukkan dengan bulatan merah. Ikon ini akan
menduplikasi frame sebelumnya sebagai frame baru. Atur waktu tampilan
frame ini menjadi satu detik. Frame ini selanjutnya akan digunakan untuk
memunculkan gambar lampu merah.
ti
pada gambar yang ditunjukkan dengan bulatan merah. Ikon ini akan
menduplikasi frame sebelumnya sebagai frame baru. Atur waktu tampilan
frame ini menjadi satu detik. Frame ini selanjutnya akan digunakan untuk
memunculkan gambar lampu merah.
6. Sekarang mengatur tampilan untuk frame kedua ini.  Karena
frame kedua ini akan ditampilkan gambar lampu merah yang menyala maka
layer ‘merah’ dan background ‘hitam’ ditampilkan kembali. Caranya dengan
membuka tab ‘Layers’ lalu mengklik ikon kotak di sebelah kiri layer
‘merah’ dan ‘background hitam’ seperti gambar disamping.
Karena
frame kedua ini akan ditampilkan gambar lampu merah yang menyala maka
layer ‘merah’ dan background ‘hitam’ ditampilkan kembali. Caranya dengan
membuka tab ‘Layers’ lalu mengklik ikon kotak di sebelah kiri layer
‘merah’ dan ‘background hitam’ seperti gambar disamping.
7. Setelah frame kedua ini diatur tampilan layernya maka tab  ‘Animation (Frames)’ sekarang akan tampak seperti gambar disamping.
‘Animation (Frames)’ sekarang akan tampak seperti gambar disamping.
8. Langkah selanjutnya adalah perulangan dari langkah ke 5,6, dan 7  namun
bedanya sekarang yang ditampilkan adalah lampu kuning dan lampu hijau.
Namun jangan lupa untuk mengatur waktu tampil dari lampu kuning dan
hijau menjadi satu detik. Setelah diatur frame dan layer kuning dan
hijau maka tab ‘Animation (Frames)’ kira-kira akan tampil seperti gambar
disamping kanan ini.
namun
bedanya sekarang yang ditampilkan adalah lampu kuning dan lampu hijau.
Namun jangan lupa untuk mengatur waktu tampil dari lampu kuning dan
hijau menjadi satu detik. Setelah diatur frame dan layer kuning dan
hijau maka tab ‘Animation (Frames)’ kira-kira akan tampil seperti gambar
disamping kanan ini.
9. Langkah berikutnya sama seperti langkah-langkah sebelumnya yaitu  menampilkan
tulisan BRUUUUM !! dengan menambahkan frame baru dan menampilkan layer
tulisan ‘BRUUUUM!!’. Namun atur waktu dari tampilnya frame ini menjadi
dua detik seperti gambar disamping.
menampilkan
tulisan BRUUUUM !! dengan menambahkan frame baru dan menampilkan layer
tulisan ‘BRUUUUM!!’. Namun atur waktu dari tampilnya frame ini menjadi
dua detik seperti gambar disamping.
10. Tahap selanjutnya agak sedikit sulit tapi mudah untuk dilakukan.  Nah
lo, karena efek ini keliatannya sulit namun untuk membuatnya diperlukan
langkah yang mudah :-) . Tahap ini adalah tahap dimana ada gambar mobil
bergerak dari kanan ke kiri. Yang harus kalian lakukan adalah buat
frame selanjutnya, kemudian klik kotak kiri di sebelah layer ‘mobil’
untuk menampilkan layer mobil. Namun sembunyikan mobil di sebelah kanan
area gambar seperti terlihat di gambar sebelah kanan.
Nah
lo, karena efek ini keliatannya sulit namun untuk membuatnya diperlukan
langkah yang mudah :-) . Tahap ini adalah tahap dimana ada gambar mobil
bergerak dari kanan ke kiri. Yang harus kalian lakukan adalah buat
frame selanjutnya, kemudian klik kotak kiri di sebelah layer ‘mobil’
untuk menampilkan layer mobil. Namun sembunyikan mobil di sebelah kanan
area gambar seperti terlihat di gambar sebelah kanan.
11. Buat lagi frame selanjutnya dengan menduplikasi frame sebelumnya  (frame
6) kemudian posisikan mobilnya di sebelah kiri area gambar seperti
terlihat pada gambar disamping. Untuk kedua frame ini, atur waktu
tampilan menjadi 0 detik atau ‘No delay’.
(frame
6) kemudian posisikan mobilnya di sebelah kiri area gambar seperti
terlihat pada gambar disamping. Untuk kedua frame ini, atur waktu
tampilan menjadi 0 detik atau ‘No delay’.
12. Langkah ini adalah langkah untuk membuat mobil bergerak dari kanan ke kiri.  Pertama
kita akan memilih kedua frame untuk digabungkan dengan cara menahan
tombol shift lalu klik layer 6 dan layer 7 seperti gambar di kotak
merah. Setelah kedua layer tersebut dipilih, selanjutnya kita akan
menerapkan efek tweening pada kedua frame tersebut. Apa maksud dari efek
ini? Efek tweening ini dimaksudkan untuk mempermudah kita untuk membuat
suatu animasi posisi, dan transparansi yang berpola. Misalnya apabila
kita akan membuat gambar mobil tersebut bergerak dari kanan ke kiri,
daripada kita mempersulit diri sendiri dengan membuat satu persatu frame
lalu kemudian diubah posisi mobilnya sampai ke kiri, kita dapat
membuatnya lebih mudah dengan membuat dua frame saja yaitu frame awal
posisi dan frame akhir posisi. Selanjutnya frame-frame diantara frame
tersebut akan dibuat secara otomatis oleh Photoshop da pastinya hasilnya
lebih smooth dibandingkan frame yang kita buat secara manual.
Pertama
kita akan memilih kedua frame untuk digabungkan dengan cara menahan
tombol shift lalu klik layer 6 dan layer 7 seperti gambar di kotak
merah. Setelah kedua layer tersebut dipilih, selanjutnya kita akan
menerapkan efek tweening pada kedua frame tersebut. Apa maksud dari efek
ini? Efek tweening ini dimaksudkan untuk mempermudah kita untuk membuat
suatu animasi posisi, dan transparansi yang berpola. Misalnya apabila
kita akan membuat gambar mobil tersebut bergerak dari kanan ke kiri,
daripada kita mempersulit diri sendiri dengan membuat satu persatu frame
lalu kemudian diubah posisi mobilnya sampai ke kiri, kita dapat
membuatnya lebih mudah dengan membuat dua frame saja yaitu frame awal
posisi dan frame akhir posisi. Selanjutnya frame-frame diantara frame
tersebut akan dibuat secara otomatis oleh Photoshop da pastinya hasilnya
lebih smooth dibandingkan frame yang kita buat secara manual.
Untuk
menggunakan efek ini, setelah dua frame awal dan akhir tadi dipilih,
selanjutnya klik ikon yang ditunjuk tanda panah merah, dan masukkan
nilai ‘Frames to Add’ menjadi 7. Klik OK.
13. Sekarang masuk tahap menculnya efek cahaya dari mobil yang melaju dengan
kencang. Efek ini akan kita buat agar menghilang secara perlahan-lahan
setelah kemunculannya di frame ke 11. Prinsipnya adalah menurunkan
perlahan-lahan Opacity dari layer ‘light’ dari 100% menjadi 0. Sekarang
klik frame 11 lalu munculkan layer terakhir yaitu layer ‘light’ dan
biarkan opacitynya 100%. Lihat gambar.
dengan
kencang. Efek ini akan kita buat agar menghilang secara perlahan-lahan
setelah kemunculannya di frame ke 11. Prinsipnya adalah menurunkan
perlahan-lahan Opacity dari layer ‘light’ dari 100% menjadi 0. Sekarang
klik frame 11 lalu munculkan layer terakhir yaitu layer ‘light’ dan
biarkan opacitynya 100%. Lihat gambar.
14. Selanjutnya klik frame ke 12, munculkan layer ‘light’, lalu turunkan Opacitynya  menjadi 60%. Lihat gambar.
menjadi 60%. Lihat gambar.
15. Lakukan cara yang sama untuk frame ke 13, dan 14. Namun atur Opacity untuk frame ke 13 menjadi 30% dan 0% untuk frame ke 14. Kalian
dapat mengklik tombol ‘Play pada tab ‘Animation (Frames)’ untuk melihat
hasil sementara animasi kalian. Kalian akan melihat efek cahayanya
perlahan-lahan menghilang karena transparansinya diturunkan sampai 0.
Opacity untuk frame ke 13 menjadi 30% dan 0% untuk frame ke 14. Kalian
dapat mengklik tombol ‘Play pada tab ‘Animation (Frames)’ untuk melihat
hasil sementara animasi kalian. Kalian akan melihat efek cahayanya
perlahan-lahan menghilang karena transparansinya diturunkan sampai 0.
16. Sekarang kita memasuki tahap akhir! Pada tahap ini sebagai penutup animasi kita, kita akan membuat tulisan BRUUUUUM!! menjadi hilang
perlahan-lahan. Caranya sama seperti langkah ke 12 namun yang dimainkan
disini bukan posisi namun transparansi. Caranya buat frame ke 15 dengan
menduplikasinya dari frame ke 14. Lalu atur Opacity dari layer BRUUUUM!!
di frame 15 menjadi 0%. Setelah itu klik tweening, dan atur nilai
‘Frames to Add’ menjadi 10.
animasi kita, kita akan membuat tulisan BRUUUUUM!! menjadi hilang
perlahan-lahan. Caranya sama seperti langkah ke 12 namun yang dimainkan
disini bukan posisi namun transparansi. Caranya buat frame ke 15 dengan
menduplikasinya dari frame ke 14. Lalu atur Opacity dari layer BRUUUUM!!
di frame 15 menjadi 0%. Setelah itu klik tweening, dan atur nilai
‘Frames to Add’ menjadi 10.
Yak itu dia tutorial photoshop saya yang pertama. Hasil akhirnya dapat kalian lihat seperti gambar di awal tulisan.
Silahkan dicoba! Good Luck yaaa.. :)
Anda sering bertanya-tanya dalam hati bagaimana cara membuat foto-foto kartun keren
seperti yang banyak bertebaran di internet? Penasaran ingin mencoba membuat foto kartun
sendiri tapi tidak tahu caranya? Mencoba mencari-cari tutorial Photoshop yang menjelaskan
cara pembuatannya tapi tidak menemukan yang cocok dengan selera Anda?
Tenang, sekarang Anda sudah menemukannya!
Di tutorial ini akan dijelaskan langkah-langkah untuk merubah foto favorit Anda
menjadi foto kartun dengan menggunakan Photoshop.
Namun sebelumnya yang musti Anda ingat adalah bahwa proses pembuatan foto kartun
(kartunisasi foto) adalah suatu kegiatan yang membutuhkan kesabaran dan waktu yang lama.
Akan tetapi hasilnya memang akan sangat memuaskan.
Masih tetap berkeinginan untuk mencobanya?
Baiklah kalau begitu, mari kita mulai...
Pada tutorial ini kita akan menggunakan foto Rihanna.
Ini foto aslinya
 Dan ini adalah hasil akhir tutorial ini nanti
Dan ini adalah hasil akhir tutorial ini nanti

Pertama-tama, download dahulu foto asli Rihanna
di sini.
Langkah 1: Mempersiapkan 'kanvas kerja'
 1.
1. Buka foto asli Rihanna di Adobe
Photoshop. (Tutorial ini memakai Adobe Photoshop CS. Saya tidak memiliki
Adobe Photoshop versi lain, tapi saya rasa langkah-langkah yang akan
dijelaskan dalam tutorial ini berlaku juga di versi-versi lainnya)
Dalam memilih foto yang akan dikartunkan, pilihlah foto yang tajam (fokus)
dan detil wajahnya terlihat dengan jelas. Foto yang buram, agak kabur,
atau yang cenderung gelap, bukanlah pilihan yang bagus. Semakin besar
resolusi foto adalah semakin baik.
 2.
2. Pada 'Layers Palette', drag and
drop layer 'background' ke button 'New Layer'

untuk membuat duplikat layer tsb.
Ubahlah nama layer baru tsb menjadi 'original'. (Untuk merubah nama layer,
klik kanan pada nama layer dan pilih menu Layer Properties).
Layer 'original' kita pakai untuk 'menyimpan' foto aslinya, agar jika sewaktu-waktu
dibutuhkan maka gambar aslinya masih ada.
 3.
3. Kuncilah layer ini (klik tombol 'lock
all'

), dan matikan visibility-nya.
 4.
4. Double click layer 'background'.
Klik 'OK'.
5. Buatlah layer baru. Ubah namanya menjadi
'background'. Kita akan memakai layer ini sebagai warna latar belakang untuk
foto kartun kita.
Isilah layer ini dengan warna oranye menggunakan tool Paint Bucket.
 6.
6. Pindahkan layer ini ke posisi paling bawah.
Sampai dengan tahap ini layer-layer kita terlihat sebagai berikut:

Langkah 2: Menghilangkan Bagian Gambar yang Tidak Diinginkan
Pisahkan objek foto yang ingin dikartunkan dari background foto. Hapuslah
bagian-bagian foto yang tidak ingin dikartunkan.
Gunakanlah tool Pen untuk keperluan ini. Jika Anda belum tahu cara menggunakan
tool Pen untuk memilih objek gambar, mungkin sebaiknya Anda lihat dulu
tutorial Melissa
Clifton ini.
Dengan tool Pen, buatlah satu path di sekeliling objek (dalam contoh ini adalah Rihanna),
ubahlah path tsb menjadi selection (tombol: ctrl + Enter), inverse selection tsb
(tombol: ctrl + shift + i), hapus (tombol: del), kemudian hilangkan garis selection
(tombol: ctrl + D).
Catatan: Sebenarnya Anda juga bisa memakai tool Eraser, Magic Eraser,
ataupun Background Eraser
untuk keperluan ini (yang memang akan jauh lebih cepat),
namun hasilnya tidak akan terlihat rapi.

Langkah 3: Membuat 'Outline' Objek Gambar
Langkah selanjutnya adalah membuat 'outline' objek gambar kita.
 1.
1. Buatlah duplikat layer 'Layer 0' (drag and
drop layer ini ke tombol 'create a new layer'

).
Ubahlah nama layer menjadi 'outline'.
2. Menu:
Image :: Adjustments
:: Shadow/Highlight...
Klik tombol OK.
Langkah yang ini tidak harus Anda lakukan. Namun seringkali langkah ini akan membuat
hasil outline kita nantinya menjadi lebih tajam.
 3.
3. Pastikan warna di color palette adalah
hitam untuk foreground dan putih untuk background. (Ketik 'd' jika warna di color
pallete bukan warna default tsb).
4. Ubah gambar menjadi outline dengan menggunakan
filter Photocopy.

menu:
Filter :: Sketch :: Photocopy...
Set 'Detail' ke 3.
Set 'Darkness' ke 8.
Klik tombol 'OK'

Nilai / angka untuk 'Detail' tergantung pada foto yg diproses. Biasanya nilai '2'
memberikan hasil yang terbaik.
Bereksperimenlah dengan settingan 'Detail' ini. Hasil yang kita inginkan adalah
outline gambar Rihanna terlihat detil namun tidak sampai menyebabkan
outline terlihat 'kotor' penuh bercak hitam.
5. Ubah garis-garis outline menjadi garis hitam solid.
menu:
Image :: Adjustments :: Threshold...

Geserlah
slider ke kanan dan kiri, sambil dilihat previewnya, sampai preview yang tampil
terlihat paling bagus (outline terlihat detil akan tetapi tidak kotor penuh bercak).
Klik tombol OK jika Anda sdh puas dengan hasilnya.
Nah, kita sudah mendapatkan outline yang kita harapkan.
Sampai di tahap ini, inilah hasil yang kita peroleh..

Berikutnya kita akan menambahkan shading agar gambar terlihat memiliki 'kedalaman',
dan selanjutnya ke tahap pewarnaan.





 menggabungkan
frame-frame gambar sehingga terlihat bergerak apabila dijalankan.
Frame-frame gambar ini pada dasarnya dibuat dengan menghilangkan dan
memunculkan elemen-elemen dari tiap gambar. Elemen-elemen gambar ini
akan kita pisahkan dalam bentuk layer-layer. Untuk gambar animasi mobil
seperti gambar diatas kita memerlukan 7 layer elemen ditambah 1 layer
background. Lihat gambar disamping, ketujuh layer elemen tersebut adalah
background hitam untuk lampu, lampu merah, lampu kuning, lampu hijau,
gambar mobil, tulisan BRUUUM, dan efek cahaya.
menggabungkan
frame-frame gambar sehingga terlihat bergerak apabila dijalankan.
Frame-frame gambar ini pada dasarnya dibuat dengan menghilangkan dan
memunculkan elemen-elemen dari tiap gambar. Elemen-elemen gambar ini
akan kita pisahkan dalam bentuk layer-layer. Untuk gambar animasi mobil
seperti gambar diatas kita memerlukan 7 layer elemen ditambah 1 layer
background. Lihat gambar disamping, ketujuh layer elemen tersebut adalah
background hitam untuk lampu, lampu merah, lampu kuning, lampu hijau,
gambar mobil, tulisan BRUUUM, dan efek cahaya.

 (Frames)”.
Sekarang kita atur waktu tampilan pada frame pertama ini. Caranya klik
tulisan “0 seconds” lalu pilih satu detik untuk tampilan frame pertama
ini. Ini artinya frame ini hanya ditampilkan selama satu detik lalu
pindah ke frame selanjutnya.
(Frames)”.
Sekarang kita atur waktu tampilan pada frame pertama ini. Caranya klik
tulisan “0 seconds” lalu pilih satu detik untuk tampilan frame pertama
ini. Ini artinya frame ini hanya ditampilkan selama satu detik lalu
pindah ke frame selanjutnya.  ti
pada gambar yang ditunjukkan dengan bulatan merah. Ikon ini akan
menduplikasi frame sebelumnya sebagai frame baru. Atur waktu tampilan
frame ini menjadi satu detik. Frame ini selanjutnya akan digunakan untuk
memunculkan gambar lampu merah.
ti
pada gambar yang ditunjukkan dengan bulatan merah. Ikon ini akan
menduplikasi frame sebelumnya sebagai frame baru. Atur waktu tampilan
frame ini menjadi satu detik. Frame ini selanjutnya akan digunakan untuk
memunculkan gambar lampu merah. Karena
frame kedua ini akan ditampilkan gambar lampu merah yang menyala maka
layer ‘merah’ dan background ‘hitam’ ditampilkan kembali. Caranya dengan
membuka tab ‘Layers’ lalu mengklik ikon kotak di sebelah kiri layer
‘merah’ dan ‘background hitam’ seperti gambar disamping.
Karena
frame kedua ini akan ditampilkan gambar lampu merah yang menyala maka
layer ‘merah’ dan background ‘hitam’ ditampilkan kembali. Caranya dengan
membuka tab ‘Layers’ lalu mengklik ikon kotak di sebelah kiri layer
‘merah’ dan ‘background hitam’ seperti gambar disamping. ‘Animation (Frames)’ sekarang akan tampak seperti gambar disamping.
‘Animation (Frames)’ sekarang akan tampak seperti gambar disamping. namun
bedanya sekarang yang ditampilkan adalah lampu kuning dan lampu hijau.
Namun jangan lupa untuk mengatur waktu tampil dari lampu kuning dan
hijau menjadi satu detik. Setelah diatur frame dan layer kuning dan
hijau maka tab ‘Animation (Frames)’ kira-kira akan tampil seperti gambar
disamping kanan ini.
namun
bedanya sekarang yang ditampilkan adalah lampu kuning dan lampu hijau.
Namun jangan lupa untuk mengatur waktu tampil dari lampu kuning dan
hijau menjadi satu detik. Setelah diatur frame dan layer kuning dan
hijau maka tab ‘Animation (Frames)’ kira-kira akan tampil seperti gambar
disamping kanan ini. menampilkan
tulisan BRUUUUM !! dengan menambahkan frame baru dan menampilkan layer
tulisan ‘BRUUUUM!!’. Namun atur waktu dari tampilnya frame ini menjadi
dua detik seperti gambar disamping.
menampilkan
tulisan BRUUUUM !! dengan menambahkan frame baru dan menampilkan layer
tulisan ‘BRUUUUM!!’. Namun atur waktu dari tampilnya frame ini menjadi
dua detik seperti gambar disamping. Nah
lo, karena efek ini keliatannya sulit namun untuk membuatnya diperlukan
langkah yang mudah :-) . Tahap ini adalah tahap dimana ada gambar mobil
bergerak dari kanan ke kiri. Yang harus kalian lakukan adalah buat
frame selanjutnya, kemudian klik kotak kiri di sebelah layer ‘mobil’
untuk menampilkan layer mobil. Namun sembunyikan mobil di sebelah kanan
area gambar seperti terlihat di gambar sebelah kanan.
Nah
lo, karena efek ini keliatannya sulit namun untuk membuatnya diperlukan
langkah yang mudah :-) . Tahap ini adalah tahap dimana ada gambar mobil
bergerak dari kanan ke kiri. Yang harus kalian lakukan adalah buat
frame selanjutnya, kemudian klik kotak kiri di sebelah layer ‘mobil’
untuk menampilkan layer mobil. Namun sembunyikan mobil di sebelah kanan
area gambar seperti terlihat di gambar sebelah kanan. (frame
6) kemudian posisikan mobilnya di sebelah kiri area gambar seperti
terlihat pada gambar disamping. Untuk kedua frame ini, atur waktu
tampilan menjadi 0 detik atau ‘No delay’.
(frame
6) kemudian posisikan mobilnya di sebelah kiri area gambar seperti
terlihat pada gambar disamping. Untuk kedua frame ini, atur waktu
tampilan menjadi 0 detik atau ‘No delay’. Pertama
kita akan memilih kedua frame untuk digabungkan dengan cara menahan
tombol shift lalu klik layer 6 dan layer 7 seperti gambar di kotak
merah. Setelah kedua layer tersebut dipilih, selanjutnya kita akan
menerapkan efek tweening pada kedua frame tersebut. Apa maksud dari efek
ini? Efek tweening ini dimaksudkan untuk mempermudah kita untuk membuat
suatu animasi posisi, dan transparansi yang berpola. Misalnya apabila
kita akan membuat gambar mobil tersebut bergerak dari kanan ke kiri,
daripada kita mempersulit diri sendiri dengan membuat satu persatu frame
lalu kemudian diubah posisi mobilnya sampai ke kiri, kita dapat
membuatnya lebih mudah dengan membuat dua frame saja yaitu frame awal
posisi dan frame akhir posisi. Selanjutnya frame-frame diantara frame
tersebut akan dibuat secara otomatis oleh Photoshop da pastinya hasilnya
lebih smooth dibandingkan frame yang kita buat secara manual.
Pertama
kita akan memilih kedua frame untuk digabungkan dengan cara menahan
tombol shift lalu klik layer 6 dan layer 7 seperti gambar di kotak
merah. Setelah kedua layer tersebut dipilih, selanjutnya kita akan
menerapkan efek tweening pada kedua frame tersebut. Apa maksud dari efek
ini? Efek tweening ini dimaksudkan untuk mempermudah kita untuk membuat
suatu animasi posisi, dan transparansi yang berpola. Misalnya apabila
kita akan membuat gambar mobil tersebut bergerak dari kanan ke kiri,
daripada kita mempersulit diri sendiri dengan membuat satu persatu frame
lalu kemudian diubah posisi mobilnya sampai ke kiri, kita dapat
membuatnya lebih mudah dengan membuat dua frame saja yaitu frame awal
posisi dan frame akhir posisi. Selanjutnya frame-frame diantara frame
tersebut akan dibuat secara otomatis oleh Photoshop da pastinya hasilnya
lebih smooth dibandingkan frame yang kita buat secara manual. dengan
kencang. Efek ini akan kita buat agar menghilang secara perlahan-lahan
setelah kemunculannya di frame ke 11. Prinsipnya adalah menurunkan
perlahan-lahan Opacity dari layer ‘light’ dari 100% menjadi 0. Sekarang
klik frame 11 lalu munculkan layer terakhir yaitu layer ‘light’ dan
biarkan opacitynya 100%. Lihat gambar.
dengan
kencang. Efek ini akan kita buat agar menghilang secara perlahan-lahan
setelah kemunculannya di frame ke 11. Prinsipnya adalah menurunkan
perlahan-lahan Opacity dari layer ‘light’ dari 100% menjadi 0. Sekarang
klik frame 11 lalu munculkan layer terakhir yaitu layer ‘light’ dan
biarkan opacitynya 100%. Lihat gambar. menjadi 60%. Lihat gambar.
menjadi 60%. Lihat gambar. Opacity untuk frame ke 13 menjadi 30% dan 0% untuk frame ke 14. Kalian
dapat mengklik tombol ‘Play pada tab ‘Animation (Frames)’ untuk melihat
hasil sementara animasi kalian. Kalian akan melihat efek cahayanya
perlahan-lahan menghilang karena transparansinya diturunkan sampai 0.
Opacity untuk frame ke 13 menjadi 30% dan 0% untuk frame ke 14. Kalian
dapat mengklik tombol ‘Play pada tab ‘Animation (Frames)’ untuk melihat
hasil sementara animasi kalian. Kalian akan melihat efek cahayanya
perlahan-lahan menghilang karena transparansinya diturunkan sampai 0. animasi kita, kita akan membuat tulisan BRUUUUUM!! menjadi hilang
perlahan-lahan. Caranya sama seperti langkah ke 12 namun yang dimainkan
disini bukan posisi namun transparansi. Caranya buat frame ke 15 dengan
menduplikasinya dari frame ke 14. Lalu atur Opacity dari layer BRUUUUM!!
di frame 15 menjadi 0%. Setelah itu klik tweening, dan atur nilai
‘Frames to Add’ menjadi 10.
animasi kita, kita akan membuat tulisan BRUUUUUM!! menjadi hilang
perlahan-lahan. Caranya sama seperti langkah ke 12 namun yang dimainkan
disini bukan posisi namun transparansi. Caranya buat frame ke 15 dengan
menduplikasinya dari frame ke 14. Lalu atur Opacity dari layer BRUUUUM!!
di frame 15 menjadi 0%. Setelah itu klik tweening, dan atur nilai
‘Frames to Add’ menjadi 10.